עם כמה קליקים, אנחנו יכולים להפוך את אתר הוורדפרס שלנו לחנות. התוסף ווקומורס עושה עבורנו 90% מהעבודה והוא מאוד קל ופשוט להתקנה והבנה. כדי שהחנות שלנו תהיה נהדרת ממש, נרצה לשפר את העיצוב והיכולות הבסיסיים שמגיעים עם ווקומורס באמצעות תוספים שונים.
במדריך זה אסקור את התוספים שאני מצאתי שימושיים לבניית החנות בעסק הנוסף שלי.
תוכן עניינים
תוסף ווקמורס
ווקומרס מוסיף לנו פונקציונליות של חנות לאתר. בתהליך ההתקנה של ווקומרס נוסף לנו לאתר סוג תוכן חדש שנקרא "מוצרים" וכן נוספים העמודים: קופה (cart), תשלום (צ'קאאוט), דף תודה (order confirmation) והחשבון שלי (my account). דפי המוצר ועמודי החנות (קופה, תשלום ותודה) המובנים בווקומורס הם בסיסיים ביותר ונרצה לעצב גירסה טובה יותר שלהם על ידי אלמנטור פרו.
תהליך ברירת המחדל של רכישה בווקומורס כולל הוספת מוצרים לסל הקניות דרך החנות או עמודי המוצר, צפיה בסל הקניות עם אופציה לשינוי כמויות או מחיקת מוצרים, מילוי פרטי הלקוח בעמוד התשלום ותשלום.
יש ביוטיוב סרטוני וידאו בעברית שמסבירים על הקמת חנות חדשה וההגדרות הראשוניות בווקומרס. לא ארחיב כאן על הגדרות ווקומורס ומוצרים, למעט ההגדרות הבאות שחשוב לא לפספס (Woocommerce \ Settings):
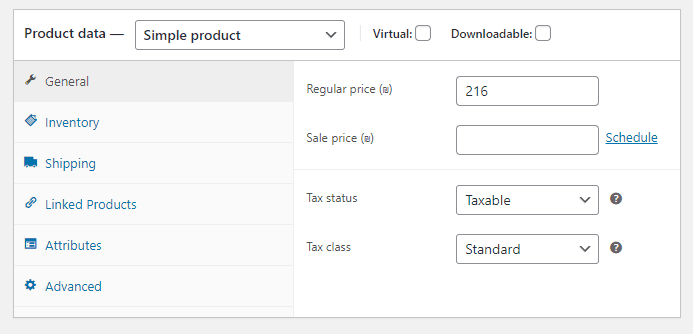
- טאב General – למטה יש את הגדרות המטבע, נבחר שקלים חדשים ואת מיקום סימן המטבע (שמאל עם רווח).
- טאב מיסים Tax – נלך ל-Standard Rates ונוסיף שורה של מע"מ.
- טאב Shipping – ווקומורס מאפשרת סוגי משלוח שונים לפי אזורי משלוח. כאן נגדיר את האזורים. זה יכול להיות אזור אחד שכולל את כל ישראל, או כמה אזורים שונים. בכל אזור משלוח מגדירים את אפשרויות המשלוח לאותו אזור. יש 3 סוגי משלוח – Flat Rate, Local Pickup ו-Free Shipping. אפשר להגדיר שלאותו אזור יהיו שני משלוחים של Flat Rate – למשל משלוח עד הבית ב-40 ₪ ומשלוח בדואר רגיל ב-15 ₪.
תוסף ערים באזורי משלוח של condless מאוד עוזר בהגדרת הערים בכל אזור. אפשר להוסיף רשימה ארוכה של ערכים בבת אחת באמצעות קוד שיש לכל עיר.
עיצוב עמודי החנות עם אלמנטור פרו
עמודים רגילים
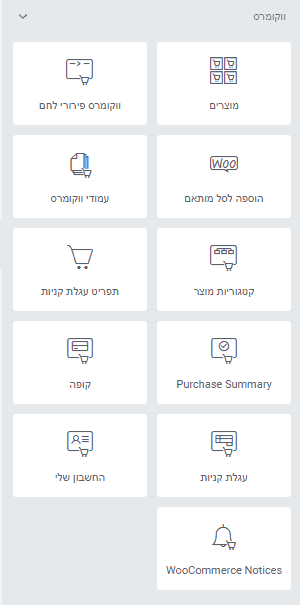
עמוד התודה Order Confirmation ועמוד החשבון שלי my-account הם עמודים רגילים, כדי לעצב אותם נלך למקטע העמודים בוורדפרס, נבחר את העמוד ונלחץ על עריכה באמצעות אלמנטור. בסרגל הווידג'טים של אלמנטור, נגלול עד למקטע שנקרא ווקומורס, ושם יהיו לנו את הווידג'טים הייעודים של אלנמטור לווקומרס:

- בעמוד תודה – נשתמש בווידג'ט "Purchase Summary". נוכל להוסיף כותרת, טקסט ואלמנטים אחרים לפני או אחרי הווידג'ט, ולעצב אותו עם הצבעים וגופני המותג שלנו.
- בעמוד החשבון שלי – נשתמש בווידג'ט "החשבון שלי".
עמודים מיוחדים
עמוד החנות הוא עמוד מסוג ארכיון מוצרים, ועמודי מוצר הם עמודי תוכן שעליהם נלביש תבנית של מוצר יחיד (Single Product). הדרך לעצב אותם היא באמצעות ה-theme builder. אם ננסה לערוך את עמוד החנות באמצעות אלמנטור, כמו שעורכים כל עמוד אחר – נקבל שגיאה.
עמוד חנות
ב-Theme builder נלחץ על Add New ונבחר ארכיון מוצרים. אפשר להשתמש בתבנית מוכנה מראש של אלמנטור ואפשר ללא תבנית.
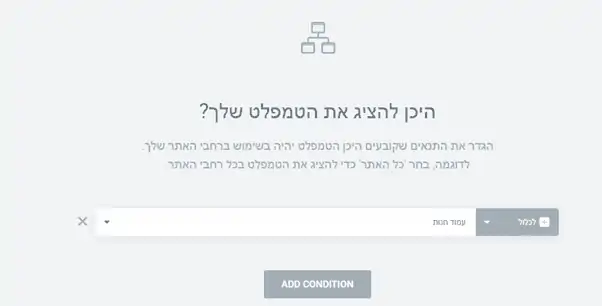
מכאן – מעצבים את החנות כמו כל עמוד אחר, משתמשים בווידג'ט מוצרים של אלמנטור, מפרסמים (Publish) ומוסיפים תנאי שהתבנית שיצרנו תופיע בעמוד החנות.

תבנית מוצר-יחיד
סוג התוכן מוצר בנוי כך שיש מספר הגדרות ושדות שממלאים בתוך הממשק של וורדפרס: תיאור, תיאור קצר, סוג מוצר, מחיר, משקל, קטגוריה, מאפיינים, תמונה ראשית, תמונות נוספות ונתונים נוספים.

בתבנית מוצר-יחיד שנעצב באמצעות אלמנטור, נשתמש בסוגי הנתונים האלו, כך שלכל מוצרי יופיע הנתונים הספציפיים שלו.
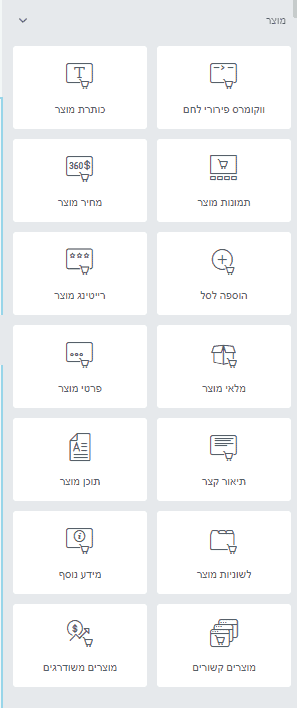
בעיצוב תבנית מסוג מוצר-יחיד יפתחו לנו ווידג'טים ייעודים הקשורים למוצר. באמצעותם ובאמצעות הווידג'טים הרגילים של אלמנטור נוכל לעצב את עמוד המוצר כך שיהיה נהדר 😊. נוכל ליצור אלמנטים וטקסטים שחוזרים על עצמם בכל המוצרים, וגם להשתמש במאפיינים הייחודיים של כל מוצר.

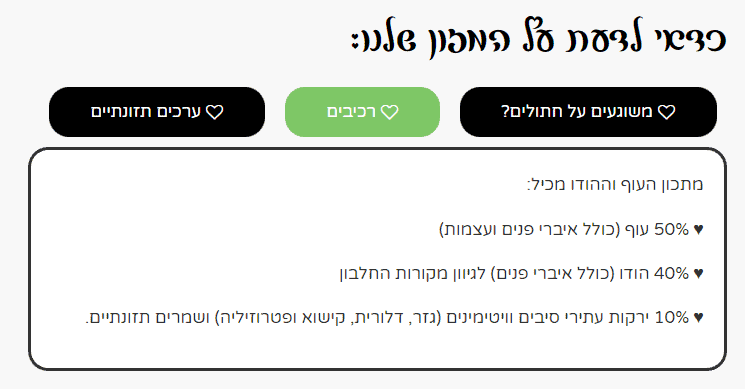
להתאמה אישית אפילו גדולה יותר, אני משתמשת בתוסף Jet Engine מתוך חבילת התוספים של קרוקובלוק. התוסף מאפשר לי להוסיף שדות (Meta Box) מעבר לנתוני הבסיס של המוצר, למלא אותם באופן ספציפי לכל מוצר, ולהשתמש בהם בתבנית. כך אני יכולה להוסיף שדה של כמות שקיות בקרטון, מחיר לק"ג, רכיבים או כל דבר אחר.


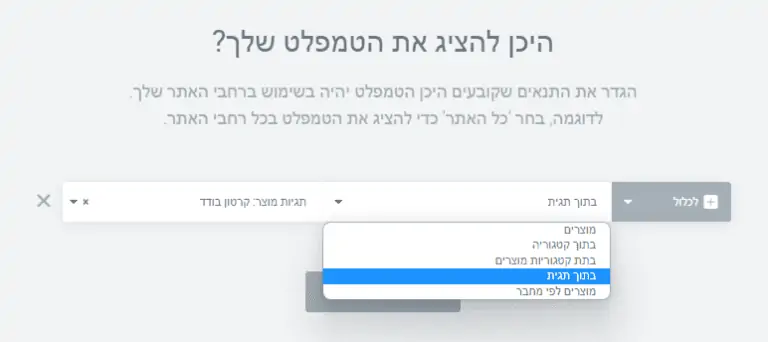
לאחר שנסיים לעצב את התבנית, נפרסם אותה ונבחר עבור איזה מוצרים היא תהיה מוצגת. זה יכול להיות מוצר ספציפי, קטגורית מוצרים או תגית מסויימת.

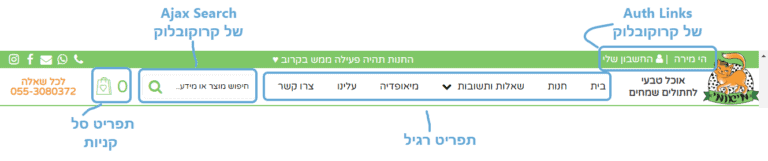
הדר Header
הדר היא המקטע בראש העמוד שמכיל את הלוגו, התפריט ועוד כמה אלמנטים לבחירתנו. עכשיו שיש לנו חנות מדוגמת, אנחנו צריכים להוסיף להדר שלו פיצ'רים שקשורים לחנות – סל קניות, חיפוש מוצרים, התחברות לחשבון לאתר.
גם כאן אלמנטור בא לעזרתנו עם ווידג'ט סל קניות (תפריט עגלת קניות). אני משתמשת בתוספים של קרוקובלוק עבור החיפוש ועבור ההתחברות או הצגת שם הלקוח המחובר וקישור לחשבון שלי.
אימיילים
אימיילים בעולם האיקומורס מתחלקים לשלושה סוגים:
- מיילים טרנזקציוניים שנשלחים אוטומטית על ידי ווקומורס לאחר שהלקוח ביצע פעולות באתר שלנו – אישור הזמנה, השלמת הזמנה, שינוי סיסמה, פתיחת חשבון ועוד – הנשלחים ללקוח או לבעלי החנות (זה אנחנו!).
- מיילים שיווקיים – אלו מיילים יזומים שאנו שולחים לרשימת התפוצה שלנו (ניוזלטר) וצריכים לעמוד בחוק הספאם – לשלוח רק למי שאישר הרשמה לניוזלטר, להוסיף כותרת פרסומת והגבלות נוספות.
- מיילים חצי חצי (לא שם רשמי) – מיילים שאנחנו בוחרים לשלוח, מגדירים אותם ואז הם נשלחים אוטומטית ללקוח בהתאם לפעולות שביצע באתר – מייל עגלה נטושה, בקשה למשוב, מייל הוראות שימוש במוצר לאחר הזמנה ראשונה.
מיילים טרנזקציוניים
המיילים הטרנזקציונים נשלחים לבד ואנחנו לא חייבים להתערב, אפשר להגדיר בתוך ווקומרס את הצבעים והלוגו שלנו ולשנות את הכותרת ונושא המייל, כדי לתת טאץ' קצת יותר אישי וממותג. אבל תוכן ההודעה עצמה אינו ניתן לשינוי בקלות.
אם רוצים, אפשר להשתמש במערכות ייעודיות שמחליפות את מיילים ברירת המחדל של ווקומרס ומאפשרות לעצב את המיילים.
ניסיתי די הרבה כלים לנושא זה ורובם לא מצליחים להתמודד עם RTL, כתיבה מימין לשמאל. התוסף היחיד שעשה עבודה טובה הוא Email Customizer של Flycart (הם עוד יככבו בהמשך המדריך).
מערכת דיוור
מערכות דיוור מאפשרות לנו לשלוח ניוזלטרים למנויים שלנו ברשימת התפוצה וגם ללקוחות. הן מתממשקות לווקומורס באמצעות פלאגין (לכל מערכת יש פלאגין משלה) ומקבלות מידע על הרכישות של הלקוחות שלנו – סל קניה מממוצע של לקוח, מתי היתה הקניה האחרונה שלו וכו'.
מיילים של נטישת עגלה נשלחים דרך מערכת הדיוור. חלק מהמערכות שולחות רק למי שרשום כמנוי לניוזלטר, וחלק מהמערכות (כמו מיילצ'ימפ וקלאביו) שולחות גם לגולשים חדשים שאינם לקוחות ואינם מנויים לרשימת התפוצה, במידה והם מכניסים את המייל בטופס הצ'קאאוט.
בחנתי לעומק 4 מערכות נחשבות: Mailchimp, sendinblue, klaviyo, mailerlite, את הסקירה ועל הבחירה שלי תוכלו לקרוא כאן. לכל אחת הפאקים שלה (לחלקן יש גם כמה יתרונות).
- Klaviyo – נחשבת ל-דבר בעולם האיקומורס, אבל בעייתית מבחינת RTL (כתיבה מימין לשמאל). טכנית אפשר להוסיף קוד בכל מייל או להשתמש בעורך מיילים חיצוני כמו Stripo ולייבא את הגירסה העברית לקלאביו, אבל בעיניי זה גם מסורבל ולא נוח (ניסיתי), וגם יקר יותר מאלטרנטיבות אחרות, כי צריך לשלם על שתי מערכות.
- Sendinblue – בעיות בעברית, ממשק מיושן, לא נוחה לשימוש וצוות תמיכה טכנית שעונה במייל אחרי נצח.
- Mailerlite – אוי כמה אהבתי אותה! ממשק יפה, נעים, הכל פשוט ונכון, תמיכה מהירה ומעולה, עברית כמו שצריך, מודל freemium, מחיר ממש סביר ונגיש והתממשקות דרך טופס אלמנטור. הבעיה איתה היא שהפיצ'רים שקשורים לאיקומרס לא מתקדמים מספיק, למשל מייל נטישת עגולה נשלח רק למי שמנוי לניוזלטר, ולא לגולש חדש.
- Mailchimp – מנצחת בעיניי בכל החזיתות חוץ מפאק אחד שהופך אותה ללא רלוונטית. פיצ'רים מתקדמים לאיקומורס, עברית שעובדת מצויין, ניהול קבוצות פנימי הכי מוצלח מבין כל מערכות הדיוור שבדקתי והבונוס הוא שהיא מתממשקת ישירות לטפסי אלמנטור. למיילצי'מפ יש כמה מסלולים. אנחנו רוצים לבחור ב-Marketing Platform ובתוכה את מסלול Essentials שעולה 13$ לחודש (נכון לינואר 2023) כדי שנוכל להשתמש ב Customer Journey. המסלול החינמי עד 2,000 מנויים נהדר לבלוג רגיל.
יש מערכת ישראלית בשם flashy שיש לה הרבה ממליצים ברחבי הפייסבוק (אני מניחה שגם בזכות תוכנית האפילייט שלה), לא ניסיתי אותה. אם ממשק בעברית חשוב לכם, אולי כדאי לבדוק גם אותה. קחו בחשבון שהתמחור שלה יחסית יקר למקבילות הלועזיות.
בתוך מערכת הדיוור שבחרנו נאמת את המייל השולח שלנו (למשל hello@meowme.co.il) ואת הדומיין, כדי לשפר את עבירות המיילים (הסיכוי שלהם להגיע לאינבוקס). לאחר מכן נבנה את כל המיילים והאוטומציות השוטפים שיש לנו באתר ובחנות.
SMTP
SMTP הוא פרוטקול לשליחת מיילים מתוך האתר. בלי שתגדירו אותו, כנראה שהמיילים מהאתר לא ישלחו – לא של ווקומרס, וגם לא טפסים רגילים באתר.
כדי להגדיר SMTP אנחנו צריכים 2 דברים.
- מערכת כלשהי שדרכה ישלחו המיילים שלנו
- תוסף להגדיר בו שהמיילים עוברים דרך המערכת.
ספק – חלק ממערכות הדיוור מספקות תמיכת SMTP חלק מהשירות, חלקן מספקות זאת באמצעות תמחור נפרד וחלקן בכלל לא מספקות את השירות. מיילצ'ימפ מציעה שירות SMTP נפרד ויקר, לכן אני משתמשת ב Elastic Email דרך שרת האחסון שלי קלאודוייז ומשלמת את הסכום המדהים של 10 סנט ל-1,000 מיילים.
תוסף – תוסף מאוד מוכר וחינמי הוא WP Mail SMTP של WPForms. אני משתמשת בתוסף החינמי Fluent SMTP. ההגדרה היא ממש פשוטה, הספק יתן לכם פרטים של SMTP Host ו-Port וזהו, you're good to go.
פלאגינים לשיפור המכירה
פלאגינים מוסיפים לנו פיצ'רים ופונקציונליות לחנות האונליין שלנו. כל חנות ובעל עסק מעוניינים בפונקציוליות שונה. חלק מהפיצ'רים שאני רציתי להוסיף לחנות שלי:
- משלוח ב-15 ₪ ברכישה מעל 200₪.
- הנחה קבועה בגובה 5% ברכישת 2 מוצרים, 7.5% ל-4 מוצרים, 10% ל-6 מוצרים.
- הטבת חבר מביא חבר (צבירת 10%מסכום ההזמנה הראשונה של החבר)
- התחברות לאתר באמצעות חשבון גוגל ופייסבוק (ולא עם מייל וסיסמה)
בד"כ כשנחפש נמצא מספר תוספים שמבצעים את אותה הפעולה ונצטרך לבחור אחד מהם. מה שמנחה אותי בבחירת פלאגין הוא:
- מענה על הפונקציונליות הדרושה לי
- התאמה לתוספים האחרים בהם אני משתמשת
- תמיכה מהירה ואיכותית. אני מעדיפה בצ'אט, אבל גם באימייל זה עובד בסדר.
- מחיר
רוב הפאלגינים מציעים גירסה חינמית עם אפשרויות מוגבלות וגירסה מתקדמת יותר בתשלום. התשלום יכול להית חודשי, שנתי או לכל החיים. חלק מהפלאגינים הם רק בתשלום ואין להם גירסה חינמית. בד"כ תהיה תקופה של 14-30 יום בהם ניתן לעשות שימוש בפלאגין ולקבל החזר במידה ואנחנו לא מרוצים. חשוב לבדוק את ההבטחה להחזר כספי – לפעמים ההחזר מובטח רק אם הפלאגין לא עובד טוב – כלומר מתנגש עם פלאגינים אחרים או בעיות טכניות אחרות. יש פלאגינים שמציעים החזר בלי לשאול שאלות.
כדאי מאוד לרכוש את הפלאגינים בבלאקפריידי! נוכל לקבל הנחות משמעותיות, בד"כ רק לשנה הראשונה, אבל זה עדיין שווה במיוחד.
הנה רשימת הפלאגינים בהם אני משתמשת כדי לשפר את חוויית הקניה בחנות שלי:
עריכת עמוד צ'קאאוט
עמוד הצ'קאאוט מכיל שדות שעל הקונה למלא כדי להשלים את ההזמנה. בתור מוכרים, אנחנו רוצים שיהיו כמה שפחות שדות מיותרים כדי שהתהליך יהיה מהיר ונוח ללקוח שלנו. ברירת המחדל של שדות הצ'קאאוט היא יחסית בסדר, וזה לא מאוד חשוב בעיניי לשנות אותה.
אני בכל זאת החלטתי להשתמש בעורך שדות צ'קאאוט – הסתרתי את המיקוד שאינו רלוונטי והוספתי שדות נוספים להערות.
בדקתי 2 תוספים והחלטתי לעבוד עם Checkout Field Editor for WooCommerce של ThemeHigh בגלל שהוא מאפשר לקבוע את השמות של השדות החדשים.
יש גירסה חינמית, אבל הגירסה בתשלום מאפשר לשלוח את השדות הנוספים למייק (אינטגרומט) וזה חשוב לי כי אני מרכזת את כל המידע מההזמנות באיירטייבל, דרך מייק.
התחברות לאתר באמצעות רשתות חברתיות
מי רוצה היום להתחבר לאתר עם מייל וסיסמה שצריך לזכור? אני מעדיפה להתחבר עם הג'ימייל שלי ורוצה להציע את האפשרות הזו גם ללקוחות שלי.
פלאגינים של חיבור לרשתות החברתיות מאפשרים ללקוח לפתוח חשבון באתר באמצעות חשבון הגי'מייל או הפייסבוק שלהם. בפעם הראשונה שהלקוח מתחבר דרך הרשתות החברתיות נפתח לו חשבון באתר אם אין עדיין חשבון עם המייל שלו. אם הלקוח כבר פתח חשבון בעבר עם מייל וסיסמה, מבוצע bind – כלומר החשבון הקיים הופך להיות מקושר לחשבון של הרשת החברתית ומעתה הלקוח יכול להיכנס גם דרך שם משתמש וסיסמה וגם דרך הרשת החברתית.
בחנתי כמה פלאגינים ורכשתי את Nextend Social Login.
יש גירסה חינמית אבל היא לא מאפשרת חיבור בעמוד הצ'קאאוט של ווקומורס, לכן רכשתי את הגירסה בתשלום (לכל החיים).
התוסף עושה את העבודה אבל קצת קשה להגדיר ולעבוד איתו, לקבוע איפה יהיו הכפתורים ואיך הם יראו, נעזרתי בתמיכה והוספתי CSS כדי לשנות את הגופן שיתאים לשאר האתר. לפחות אצלי יש בעיות רבות עם החיבור לפייסבוק שכל הזמן קורס. התמיכה מצויינת.
סוג חיבור נוסף לאתר הוא באמצעות קוד זמני לטלפון. ניסיתי את הפלאגין של Digits אבל לא אהבתי אותו כי הוא משתלט על הטפסים. אני מחכה שיהיה פלאגין שמציע גם חיבור דרך הרשתות החברתיות וגם דרך הטלפון, ובשני המקרים הלקוח יפתח ללקוח חשבון באתר.
מבצעים והנחות
ווקומורס מאפשר הפעלת קופונים שמקנים אחוזי הנחה, אפשר להגביל אותם אבל הם די בסיסיים ולפעמים נרצה להציע מבצעים והנחות מתקדמים יותר.
פלאגינים להנחות מאפשרים לנו לשלוט בסוג המבצע ובתנאים:
- סוג מבצע: הנחות באחוזים, הנחות בסכום קבוע, קנה קבל
- תנאים למבצע: מוצרים ספציפיים, קטגוריות, כל החנות, רק בהזמנה הראשונה של הלקוח, יש/אין כפל מבצעים.
יש די הרבה תוספי מבצעים, כל אחד עם פיצ'רים ויכולות אחרות. התוסף איתו אני בחרתי לעבוד הוא Discount Rules for WooCommerce של חברת Flycart שענה על הצורך שלי, במחיר סביר ועם צוות תמיכה מהיר ואדיב שמציע פתרונות איכותיים. מתוך 4 התוספים שהחברה מציעה, רכשתי שלושה 😊 לקוחה מרוצה מה שנקרא.
Bundle Products
תוספי באנלים מאפשרים לנו לאגד מוצרים קיימים שלנו למוצר אב. המוצרים יכולים להימכר בבודדים וגם בתוך הבאנדל. למשל אם יש לנו בחנות מוצר עם 5 טעמים (ריחות, צבעים וכו') אפשר להציע מארז של 2 מוצרים, כאשר הלקוח יכול לבחור איזה מבין 5 הטעמים שלנו הוא רוצה.
אני רכשתי את Product Bundles של Woocommerce.
משלוחים
המשלוחים בווקומורס מאפשרים גמישות די גבוהה. אפשר להגדיר אזורי משלוח, ולכל אזור להגדיר סוגי משלוח ומחיר המשלוח. למשל אפשר להגדיר שבצפון אנחנו מציעים משלוח מהיר עד הבית, ובדרום אנחנו מציעים משלוח רגיל דרך הדואר.
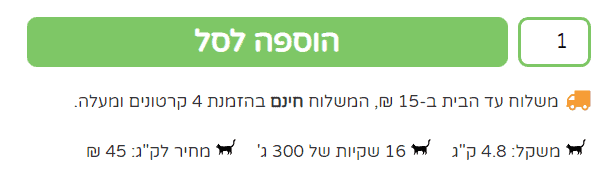
תוספי משלוחים מאפשרים לנו לשנות את מחיר המשלוח בהינתן תנאים מסויימים – הפחתה בדמי המשלוח או משלוח חינם בקניה מעל סכום מסויים, הוספת סוג משלוח ברכישת מוצר מסויים או מעל סכום קניה ועוד.
רכשתי את Conditional Shipping Pro של WPTrio.
Customer Reviews
תוספים לבקשת משוב מהלקוחות שולחים מייל ללקוח X ימים לאחר שההזמנה הושלמה והלקוח קיבל את המשלוח, ומבקשים ממנו דירוג כוכבים ומשוב מילולי על המוצרים שרכש ועל חווית הקניה בחנות. בחלק מהתוספים שאלון המשוב נמצא ממש בתוך המייל, וחלקם מפנים לאתר חיצוני.
המשוב שהלקוחות ממלאים נרשם בווקומורס בחוות הדעת של המוצרים, וניתן להציג את המשוב המילולי ואת דירוג הכוכבים בעמודי המוצרים.
שני תוספים ידועים בתחום זה הם Yopto ו-Stamped.io. את סטמפד ניסיתי והוא אחלה, אבל בסוף בחרתי להשתמש בתוסף עם השם המקורי Customer Reviews. הוא חמוד, נוח לעיצוב, העברית עובדת סבבה והמחיר שלו נמוך יותר (כ-50$ בשנה) בהשוואה לשניים האחרים.
שלושת התוספים המוזכרים מציעים גירסה חינמית וחלקם גם כוללים פיצ'רים של תוכנית נאמנות (בתשלום נוסף).
Loyalty Program
תוכניות נאמנות מצ'פרות את הלקוחות שלנו על כל מיני פעולות שהם עושים. אפשר להציע נקודות על פתיחת חשבון, שיתוף מוצרים, רכישת מוצרים, הפניית חברים לחנות ועוד. הלקוחות צוברים את הנקודות וממירים אותן להנחות בקופה.
מאוד אהבתי את הנראות והפיצ'רים המתקדמים שיש בתוסף WooCommerce Points and Rewards של YITH. אבל הפיצ'ר שאני רציתי להוסיף לחנות הוא הטבה חבר מביא חבר המעניקה צבירה של 10% מסכום הרכישה הראשונה של החברים. התוסף של YITH מאפשר רק הקצאת סכום קבוע של נקודות.
שזה גם יכול להיות בסדר, כי אם אנחנו יודעים מה הסל הממוצע של הזמנה ראשונה, אפשר להגדיר נקודות בסכום קבוע במקום כאחוזים, וזה יצא לנו אותו הדבר.
אבל הפלאגין של YITH מאפשר שימוש בלתי מוגבל בלינק המפנה, כך שהלקוח שלנו יכול לקבל את הסכום הקבוע של הנקודות בכל פעם שאותו חבר יבצע רכישה אם הוא יתמיד להשתמש בלינק ההפניה. גם אם הסיכוי נמוך שאנשים ממש יעשו את זה בפועל, בחרתי להשתמש בתוסף אחר שנקרא WPLoyalty של (נחשו מי) Flycart.
הוא יחסית פשוט, אבל פחות או יותר מאפשר לי להציע את ההטבה שבחרתי.
עדיין יש קצת עניינים, למשל כי הוא מחשב את הנקודות מתוך ההזמנה של החבר ללא מע"מ, ואז זה יוצא פחות מדי נקודות, אבל ביקשתי מהתמיכה לראות מה הם יכולים לעשות בנושא.
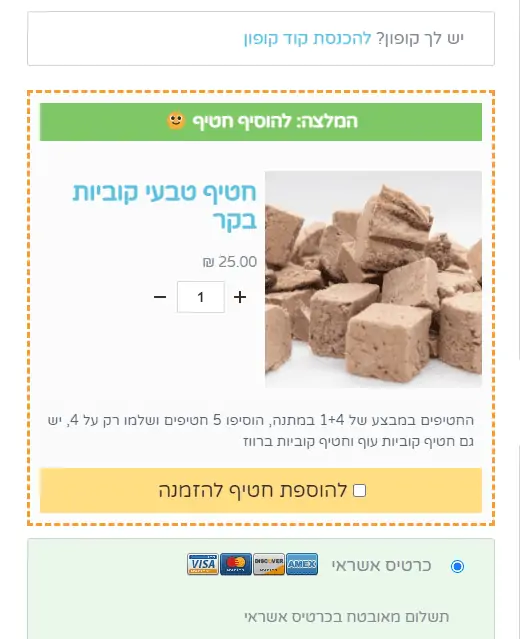
Checkout Upsell
תוסף שמאפשר לנו להציג בטופס הצ'קאאוט מוצר נוסף. אפשר גם לתת הנחה במעמד ההצעה, אני כמובן נגד הרעיון לתת הנחה רק לחלק מהלקוחות. זה לא הוגן בעיניי לתת הנחה למי שלא הוסיף את המוצר לעגלה, ולא לתת אותה למי שכן הוסיף אותו.
גם פה בחרתי בתוסף של flycart, הוא יחסית פשוט ועובד סביר. אי אפשר להגדיר בו את כל התנאים והאפשרויות שהייתי רוצה, אבל הוא לא יקר ולא מצאתי משהו טוב יותר.
יכולות העיצוב מאוד מוגבלות, יש כמה טמפלייטים מובנים למבנה ההצעה (כותרת, תמונה, שם מוצר, תיאור, כפתור הוספה) ואפשר לשנות להם את הצבע, אבל לא את המיקומים.
הייתי רוצה שתהיה קרוסלה מתחלפת כך שהלקוחות יוכלו לבחור טעמים שונים, או להציג את האפשרות של מבצע רק אם הוסיפו יחידה אחת או שתיים לסל, ולא להציג את ההצעה בכלל אם הם כבר הוסיפו 5 יחידות.

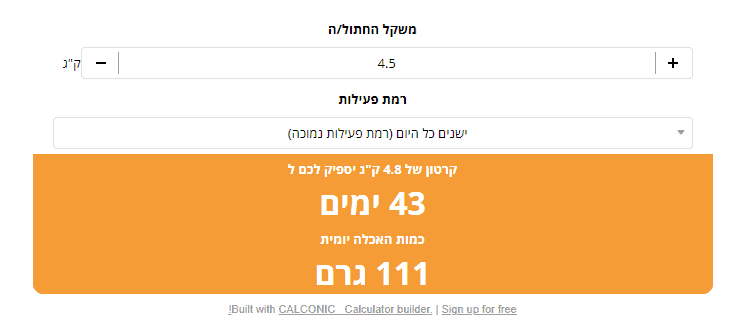
מחשבון
מחשבון מאפשר לנו לשאול את הלקוח שאלות לגבי הנתונים האישים שלו ולהציג לו תוצאות מותאמות אישית. אנחנו יוצרים שדות של קלט (כמה שוקל החתול, רמת הפעילות של החתול), מגדירים את החישוב שאנחנו רוצים לעשות ומציגים את התוצאה המותאמת אישית לנתוני הלקוח (כמה החתול צריך לאכול ביום).
Calconic הוא מחשבון חמוד מאוד ויש לו גירסה חינמית מעולה ומספקת.

סליקת אשראי והפקת חשבוניות
נתחיל מוידוי -העולם הזה של סליקת אשראי מבלבל גם אותי. אומנם הצלחתי לגרום לזה לקרות איכשהו – אבל אני לא לגמרי מבינה מה קורה מאחורי הקלעים.
נתחיל באופציה הקלה – אפשר להגדיר בחנות אפשרויות תשלום שלא יוצרות חשבונית אוטומטית – תשלום במזומן, תשלום בהעברה בנקאית, תשלום בביט או פייבוקס – בכל הדרכים האלה, הלקוח יקבל ממכם פרטים איך לשלם, ואחרי שהוא יעביר את התשלום אתם תפיקו לו קבלה ידנית ותעדכנו את ההזמנה שלו לסטטוס "שולמה".
ועכשיו האופציה המורכבת – סליקת אשראי בחנות והפקת קבלה אוטומטית.
יש לנו בארץ כמה חברות שסולקות אשראי (ישראכרט, ויזה כאל, מקס), כמה חברות שמפיקות חשבוניות (חשבונית ירוקה, SUMIT, משולם ועוד) וכמה חברות שמתווכות בינהן (UPAY) וכמה חברות שעושות וגם וגם (משולם, קארדקום). זה יכול להיות מבלבל – כי אפשר לבחור לעבוד עם חשבונית ירוקה לחשבונית ומשולם לאשראי, אבל אפשר גם לבחור לעבוד רק עם משולם גם לאשראי וגם לחשבוניות.
לחברות האלו יש תוסף וורדפרס שמתממשק עם ווקומרס, והוא זה שמאפשר את קבלת התשלום באשראי בחנות שלכם.
זה מבלבל כשמסתכלים על התמונה הגדולה על מנת לבחור את האופציה הטובה ביותר (אחוז עמלה נמוך יחד עם שירות לקוחות מצויין). אבל אם מסתכלים על אופציה ספציפית, תהליך החיבור והפעלת הסליקה הוא די פשוט וקל. פותחים חשבון במערכת החשבוניות, פותחים חשבון בחברה הסולקת, מתקינים ומגדירים את התוסף לוורדפרס וזהו פחות או יותר.
אפרט על שתי האפשרויות שהתנסיתי איתן:
1. מערכת הפקת חשבוניות SUMIT עם סליקת אשראי של UPAY – זו הקומבינציה בה אני משתמשת בחנות שלי. בחרתי ב-SUMIT כי התוסף שלהם מאפשר להכניס את פרטי כרטיס האשראי ישר בדף התשלום (צ'קאאוט) בחנות ,וגם יש אופציה לשמירת כרטיס האשראי לרכישה הבאה (TOKEN). בתוספים אחרים, למשל בתוסף של חשבונית ירוקה, הכנסת פרטי האשראי מחייבת מעבר דף נוסף ובזמנו כשבדקתי איתם לא היתה אפשרות ל-token. בנוסף UPAY מאפשרים קבלת תשלום דרך ביט.
2. מערכת הפקת חשבוניות מורנינג (חשבונית ירוקה לשעבר) עם סליקת אשראי משולם – התוסף לווקומורס הוא של חשבונית ירוקה (למרות שגם למשולם יש תוסף), החיבור די קל ונוח אבל בזמנו כשבדקתי את התוסף לא היו את הפיצ'רים המתקדמים של סאמיט שהזכרתי למעלה.
אחרי שבוחרים אופציה ומתקינים את התוסף בחנות, נשאר להחזיק אצבעות ולהתפלל שהכול מוגדר כמו שצריך 🤪 כדאי גם ליצור מוצר ניסיון ב-1 ש"ח ולנסות לרכוש אותו באשראי כדי לראות שהכול הולך חלק, וכמובן לוודא שהכול בלייב ולא לשכוח לבטל את מצבי ה-test.
פייפאל
אפשר להוסיף לחנות תשלום בפייפאל. בפייפאל העמלה גבוהה יותר ואפשר להעביר כסף לחשבון הבנק ללא עמלה רק כשמצטברים בחשבון הפיפאל 1,000 ₪. צריך להתקין תוסף של פייפאל לווקומורס ולהגדיר אותו. סאמיט מזהים כשנעשה תשלום בפייפאל בחנות ומפיקים חשבונית אוטומטית.
Go Shop
חוץ מהגדרות החנות והתוספים, כדאי לשים דגש על שיפור המהירות של החנות והאתר. אני השתמשתי בקורס הנפלא של שי תודר אבל הוא כבר לא מוצע למכירה לצערי.
במדריך דיברנו על בניית החנות מהצד הטכני. כדי שהחנות תהיה באמת מוצלחת, לפני הבניה אנחנו צריכים לבצע תכנון וחשיבה אסטרטגית על התוכן המילולי והעיצוב של דפי המוצרים ועל המבצעים הקבועים או הנקודתיים ולנתח באופן שוטף את נתוני הגלישות והמכירות בחנות.